Bạn thường sử dụng phần mềm Photoshop để vẽ và chỉnh sửa ảnh ? Hôm nay, docchieu.org xin hướng dẫn các bạn vẽ chân dung thành ảnh hoạt hình bằng phần mềm Adobe Illustrator.
Bước 1
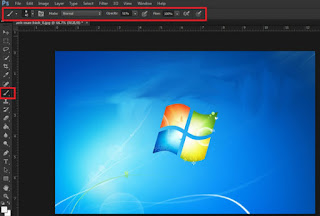
Mở một hình ảnh của bạn trong Photoshop. Bắt đầu bằng cách sử dụng công cụ Lasso để khoanh vùng xung quanh đầu.
 Bước 2
Bước 2
Nhấp chuột phải tới Free Transform. Sau đó, điều chỉnh kích thước của đầu bằng cách làm cho nó lớn hơn nhiều so với cơ thể. Bạn cũng có thể Lasso cơ thể để làm cho nó nhỏ hơn. Chúng ta sẽ dùng cho loại tranh biếm họa của phim hoạt hình, vì vậy càng phóng đại càng tốt.
 Bước 3
Bước 3
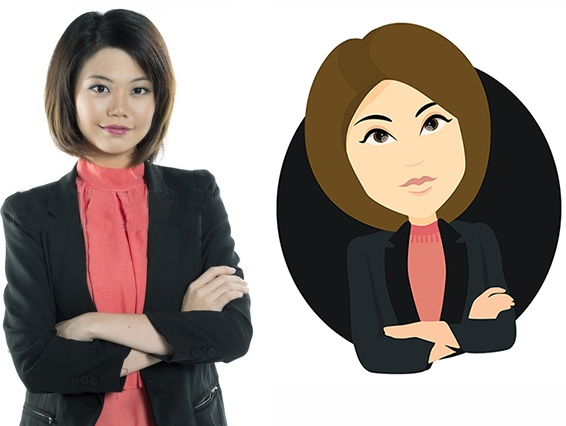
Với sự phóng đại cả bộ, dán ảnh vào Illustrator. Bạn có thể sử dụng hình ảnh tham khảo của bạn như là một hướng dẫn hoàn toàn cho bức biếm họa hoạt hình hoặc chỉ dùng một số tính năng. Trong trường hợp này, tôi sẽ sử dụng bức hình người phụ nữ theo cách chỉ lấy những tính năng cơ bản của cô ấy.
Sử dụng Pen tool, bắt đầu khoanh vùng các tính năng cơ bản của các bức biếm họa hoạt hình như đầu, tóc, quần áo, và vị trí cơ thể nói chung. Hãy đảm bảo thiết lập các layer để chúng chồng lên nhau ăn khớp. Sẽ không sao nếu tất cả mọi thứ không phải là hoàn hảo - chúng ta sửa chữa nó khi chúng ta làm.
 Bước 4
Bước 4
A) Trước khi chúng ta di chuyển lên vùng mặt, chúng ta sẽ hoàn thiện quần áo. Tạo ve áo đồng phục bằng cách làm một chiếc trước, sau đó lật nó lại (Sao chép và dán> sau đó Transform> Reflect> dọc: 90 độ). Thêm phần còn lại của chiếc áo và cổ áo bên dưới lớp áo.
 B) Thêm bóng hoặc nếp gấp cánh tay tạo ra bằng cách tạo hình dạng màu đen và sau đó giảm Opacity xuống 45%.
B) Thêm bóng hoặc nếp gấp cánh tay tạo ra bằng cách tạo hình dạng màu đen và sau đó giảm Opacity xuống 45%.

Bước 1
Mở một hình ảnh của bạn trong Photoshop. Bắt đầu bằng cách sử dụng công cụ Lasso để khoanh vùng xung quanh đầu.

Nhấp chuột phải tới Free Transform. Sau đó, điều chỉnh kích thước của đầu bằng cách làm cho nó lớn hơn nhiều so với cơ thể. Bạn cũng có thể Lasso cơ thể để làm cho nó nhỏ hơn. Chúng ta sẽ dùng cho loại tranh biếm họa của phim hoạt hình, vì vậy càng phóng đại càng tốt.

Với sự phóng đại cả bộ, dán ảnh vào Illustrator. Bạn có thể sử dụng hình ảnh tham khảo của bạn như là một hướng dẫn hoàn toàn cho bức biếm họa hoạt hình hoặc chỉ dùng một số tính năng. Trong trường hợp này, tôi sẽ sử dụng bức hình người phụ nữ theo cách chỉ lấy những tính năng cơ bản của cô ấy.
Sử dụng Pen tool, bắt đầu khoanh vùng các tính năng cơ bản của các bức biếm họa hoạt hình như đầu, tóc, quần áo, và vị trí cơ thể nói chung. Hãy đảm bảo thiết lập các layer để chúng chồng lên nhau ăn khớp. Sẽ không sao nếu tất cả mọi thứ không phải là hoàn hảo - chúng ta sửa chữa nó khi chúng ta làm.

A) Trước khi chúng ta di chuyển lên vùng mặt, chúng ta sẽ hoàn thiện quần áo. Tạo ve áo đồng phục bằng cách làm một chiếc trước, sau đó lật nó lại (Sao chép và dán> sau đó Transform> Reflect> dọc: 90 độ). Thêm phần còn lại của chiếc áo và cổ áo bên dưới lớp áo.


Bước 5
Chúng ta sẽ tạo thành các chi tiết sáng sạch hơn cho các nếp nhăn trên cổ áo. Tạo một hình dạng giọt nước mắt dài. Sao chép và dán hình dạng này nhiều lần, sau đó tự xoay từng cái sao cho phù hợp lên cổ áo một cách tốt nhất. Nhóm chúng lại với nhau.
 Bước 6
Bước 6
Bây giờ, đến tóc. Tóc gồm hai phần; phần sau ở phía sau cổ và lớp áo, và phần tóc ngắn ngang trán phía trước. Tạo ra phần tóc ngắn ngang trán phía trước bằng cách sử dụng cùng một màu sắc.
 Chi tiết khuôn mặt, mắt và lông mày
Chi tiết khuôn mặt, mắt và lông mày
Bước 7
Bây giờ chúng ta sẽ bắt đầu với các chi tiết trên khuôn mặt.
A) Tạo một hình dạng cánh cho mắt và vùng trắng. Sử dụng elliptical tool để tạo nhiều nhiều vòng tròn bên dưới cho mống mắt, tỏa sáng và phản chiếu màu trắng. Sử dụng một màu xám đen để che một phần bên trong của mắt để làm cho nó 3D hơn, và dùng màu thật cho mi mắt. Chọn tất cả các layer mắt và phóng to mắt để tạo hiệu ứng tranh hoạt hình có mắt to. Sao chép, dán, và phản chiếu lại vị trí mắt thứ hai.
 B) Tạo một hình dạng lông mày. Sao chép, dán, và phản chiếu vào vị trí. Đặt lông mày ngay phía sau lớp tóc mái để tạo ra một cái nhìn sáng sủa hơn.
B) Tạo một hình dạng lông mày. Sao chép, dán, và phản chiếu vào vị trí. Đặt lông mày ngay phía sau lớp tóc mái để tạo ra một cái nhìn sáng sủa hơn.
 Mũi và miệng
Mũi và miệng
Bước 8
Chúng ta muốn tạo ra một dáng vẻ sáng sủa và tinh tế khi thực hiện mũi và miệng.
A) Mũi sẽ được tạo ra theo dạng nửa lưỡi liềm. Đặt nó vào vị trí đúng sử dụng hình tham khảo như hướng dẫn
 B) Tạo hình môi trên. Thay vì một môi dưới đầy đặn, chúng tôi sẽ chỉ tạo ra một đường nhỏ. Tạo ra một lớp bóng bên dưới môi dưới bằng cách sử dụng màu da đã được sử dụng cho mũi.
B) Tạo hình môi trên. Thay vì một môi dưới đầy đặn, chúng tôi sẽ chỉ tạo ra một đường nhỏ. Tạo ra một lớp bóng bên dưới môi dưới bằng cách sử dụng màu da đã được sử dụng cho mũi.
 Những chi tiết cái bóng cuối cùng
Những chi tiết cái bóng cuối cùng
Bước 9
Hãy trở lại với mái tóc một lần nữa. Sử dụng eyedropper để chọn màu tóc sau đó chuyển nó thành một màu sắc hơi tối hơn trong bảng màu. Tạo bóng trên tóc để làm cho nó trông đầy đặn hơn, điều chỉnh opacity nếu cần thiết. Thêm một lớp layer bên dưới mái tóc để tạo ra một bóng của tóc lên mặt. Sử dụng màu da đã được sử dụng cho bóng của mũi.
 Bước 10
Bước 10
Bây giờ, hãy hoàn thành bức biếm họa hoạt hình này. Sử dụng công cụ Ellipse tool để thêm một vòng tròn lớn. Đặt nó đằng sau bức hình để tạo thêm hiệu ứng bóng bảy hơn.

Chúng ta sẽ tạo thành các chi tiết sáng sạch hơn cho các nếp nhăn trên cổ áo. Tạo một hình dạng giọt nước mắt dài. Sao chép và dán hình dạng này nhiều lần, sau đó tự xoay từng cái sao cho phù hợp lên cổ áo một cách tốt nhất. Nhóm chúng lại với nhau.

Bây giờ, đến tóc. Tóc gồm hai phần; phần sau ở phía sau cổ và lớp áo, và phần tóc ngắn ngang trán phía trước. Tạo ra phần tóc ngắn ngang trán phía trước bằng cách sử dụng cùng một màu sắc.

Bước 7
Bây giờ chúng ta sẽ bắt đầu với các chi tiết trên khuôn mặt.
A) Tạo một hình dạng cánh cho mắt và vùng trắng. Sử dụng elliptical tool để tạo nhiều nhiều vòng tròn bên dưới cho mống mắt, tỏa sáng và phản chiếu màu trắng. Sử dụng một màu xám đen để che một phần bên trong của mắt để làm cho nó 3D hơn, và dùng màu thật cho mi mắt. Chọn tất cả các layer mắt và phóng to mắt để tạo hiệu ứng tranh hoạt hình có mắt to. Sao chép, dán, và phản chiếu lại vị trí mắt thứ hai.


Bước 8
Chúng ta muốn tạo ra một dáng vẻ sáng sủa và tinh tế khi thực hiện mũi và miệng.
A) Mũi sẽ được tạo ra theo dạng nửa lưỡi liềm. Đặt nó vào vị trí đúng sử dụng hình tham khảo như hướng dẫn


Bước 9
Hãy trở lại với mái tóc một lần nữa. Sử dụng eyedropper để chọn màu tóc sau đó chuyển nó thành một màu sắc hơi tối hơn trong bảng màu. Tạo bóng trên tóc để làm cho nó trông đầy đặn hơn, điều chỉnh opacity nếu cần thiết. Thêm một lớp layer bên dưới mái tóc để tạo ra một bóng của tóc lên mặt. Sử dụng màu da đã được sử dụng cho bóng của mũi.

Bây giờ, hãy hoàn thành bức biếm họa hoạt hình này. Sử dụng công cụ Ellipse tool để thêm một vòng tròn lớn. Đặt nó đằng sau bức hình để tạo thêm hiệu ứng bóng bảy hơn.

Thật thú vị đúng không các bạn. Bạn có thể dễ dàng tạo ra những bức ảnh chân dung thật ngộ nghĩnh đáng yêu cùng phần mềm Illustrator. Hãy thưởng thức bức ảnh chân dung hoạt hình mà bạn vừa tạo ra nhé. Chúc bạn vui vẻ.
Các bạn có tham khảo các khóa học tại công ty chúng tôi :